1부에 이어, 2부에서는 Map Component를 그리고, 지도가 표출되도록 하겠습니다.
이에 앞서 1부에서 CRA를 통해 설치 된 리액트 버전이 v18인데 v17로 다운그레이드 하겠습니다.
* 참고 자료
https://homubee.tistory.com/36
[React] 리액트 버전 낮추기(변경/다운그레이드) + 오류 해결
오늘은 리액트 버전 낮추는 방법에 관해 알아보겠습니다. 진행하며 발생할 수 있는 오류까지 자세히 살펴볼 예정입니다. 종속성 문제 때문에 최신 버전이 아닌 리액트를 사용해야 하는 경우가
homubee.tistory.com
1부에서 설치되지 않았던 @mui/styles를 설치하겠습니다.
D:\workspace_vscode\react_google_map> npm install @mui/styles
/src/component/Map 하위에 styles.js 파일을 추가하고 여기에 Map.js의 css를 구성하겠습니다.

// styles.js
import { makeStyles } from "@mui/styles";
export default makeStyles(() => ({
paper: {
padding: "10px",
display: "flex",
flexDirection: "columns",
justifyContent: "center",
width: "100px",
},
mapContainer: {
height: "85vh",
width: "100%",
},
}));// Map.js
import React from "react";
import GoogleMapReact from "google-map-react";
import useStyle from "./styles";
const Map = () => {
const classes = useStyle();
const cordinates = { lat: 0, lng: 0 };
return (
<div className={classes.mapContainer}>
<GoogleMapReact
bootstrapURLKeys={{ key: "" }}
defaultCenter={cordinates}
center={cordinates}
defaultZoom={14}
margin={[50, 50, 50, 50]}
options={""}
onChange={""}
onChildClick={""}
></GoogleMapReact>
</div>
);
};
export default Map;google-map-react 라이브러리를 import 하고, 위와 같이 작성해줍니다.
bootstrapURLKeys 부분의 key 값에 대해서는 google project를 만들어 key값을 받아와야 합니다.
(발급방법은 자세히 설명 된 타글을 링크해놓겠습니다.)
* 참고자료
[API] 구글 지도(Google Map) 추가하기 (+ API Key 발급받기)
구글 지도(Google Map) API Key 발급 및 사용법
velog.io
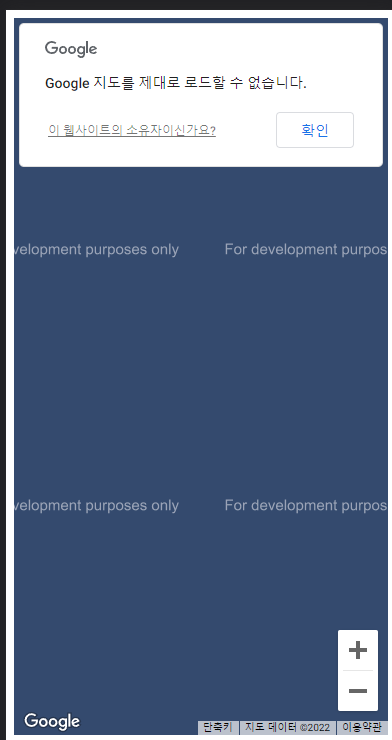
위와같이 작성 후 프로젝트를 실행하면 아래와 같이 화면이 뜹니다.

해당 알림창은 우리가 아직 key값을 부여하지 않았기에 뜨는 내용이며, 지도를 최소로 축소하면 다음과 같이 지도가 정상적으로 뜨고있음을 알 수 있습니다.

* 참고 자료
https://www.npmjs.com/package/google-map-react
google-map-react
Isomorphic component that allows rendering react components on a google map. Latest version: 2.2.0, last published: 2 months ago. Start using google-map-react in your project by running `npm i google-map-react`. There are 316 other projects in the npm regi
www.npmjs.com
리액트 - googlemap을 이용한 프로젝트
googlemap 을 이용해서 주변 지역의 맛집을 보여주는 맛지도 프로젝트를 제작한다. 식당의 종류, 평점별로 검색이 가능하며 지도에는 해당 위치에 나타나는 식당의 이미지를 보여줄 것이다.rapidAPI
velog.io
'프론트엔드 > React' 카테고리의 다른 글
| Ref는 어떤 상황에서 사용해야 할까? (1) | 2022.11.07 |
|---|---|
| Webpack과 Babel을 위용한 React 개발 환경 구성하기 (0) | 2022.09.17 |
| Google Map 만들기 1 (1) | 2022.09.07 |